
Fortunately, Andreas provided some interesting insights while summarizing my presentation.
Two points he mentioned that caught my interest are:
To understand what Digital text is, it was necessary to explore how Digital text and information are defined. However, I had been contemplating the mode of delivery, and Andreas recommended trying visual communication as a good approach.
One of the first things that came to mind for visual communication was a visual mood board. I chose this approach because the final project needs to be presented visually, and it would help me get a sense of the upcoming project. Personally, I was hesitant about the mood board results because I wasn't confident about them. However, Andreas advised me not to fear failure and to take action first, as growth comes through experience. So, I decided to just do it!
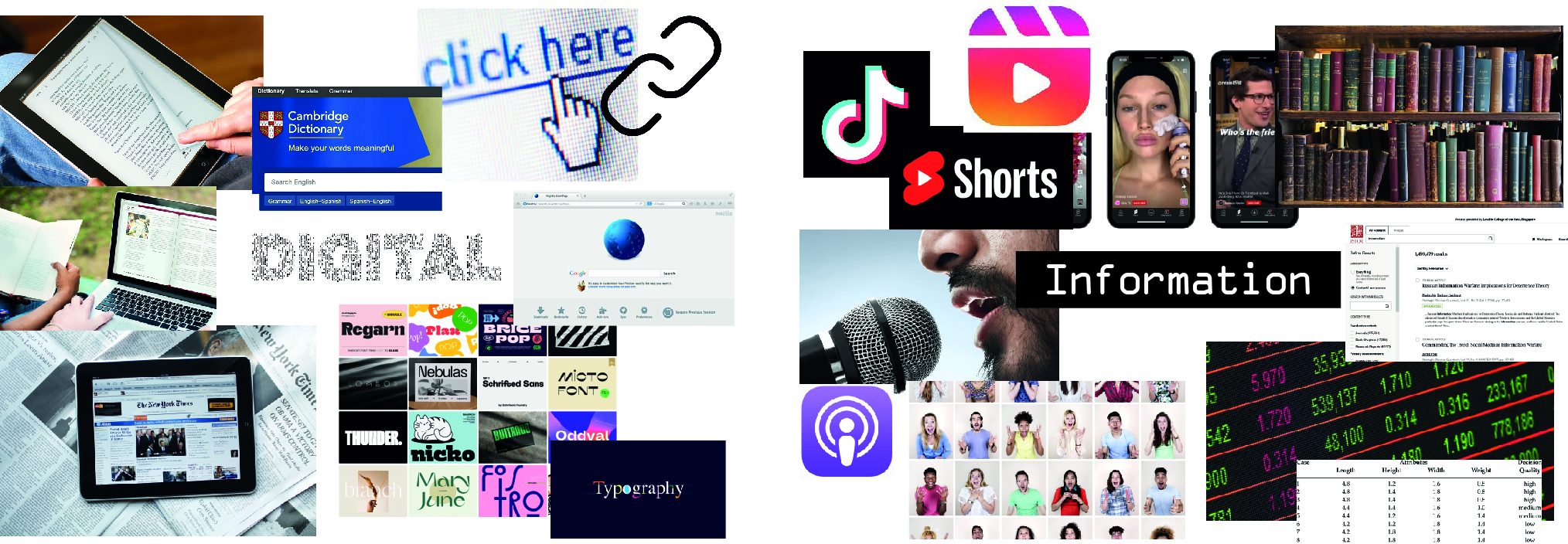
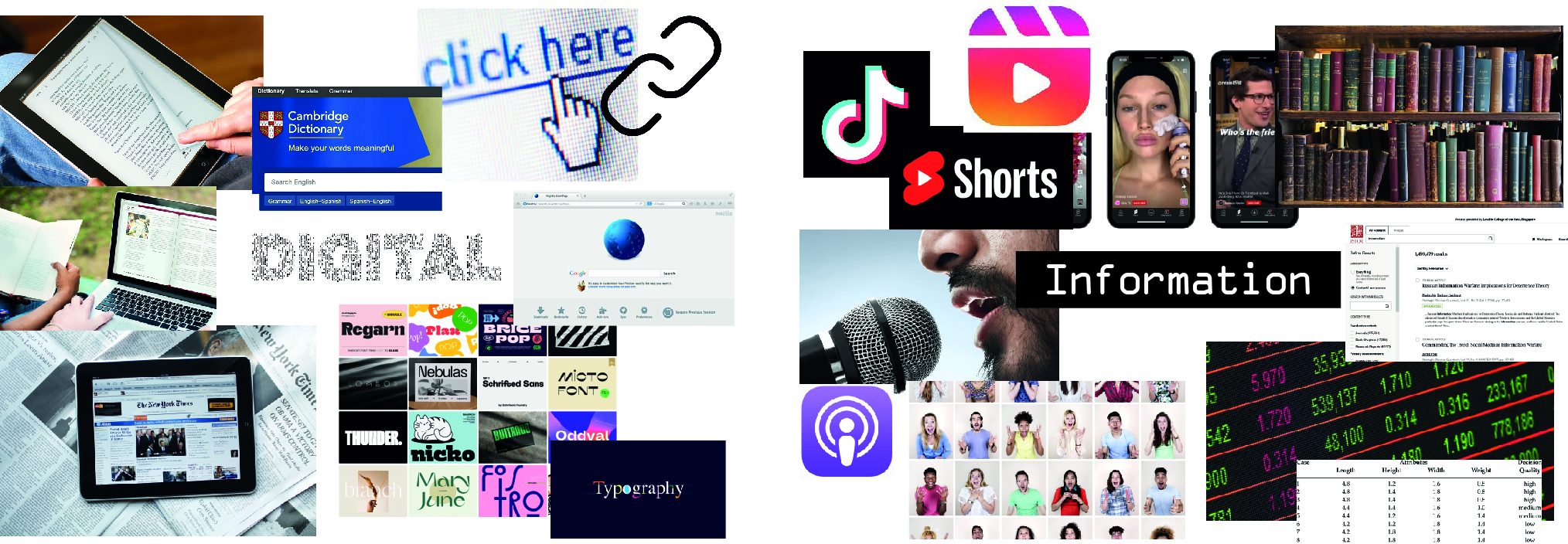
In my exploration of Digital text, I aimed to express its unique characteristics and various fields, while focusing on the types and modes of information. The themes of text and information mostly lack diverse visuals as they are predominantly expressed through electronic devices or paper. Therefore, visually striking mood board results were not achieved. However, it was immensely helpful in organizing my thoughts in an intuitive way.

Fortunately, Andreas provided some interesting insights while summarizing my presentation.
Two points he mentioned that caught my interest are:
Hyperlink - One of the characteristics of digital text is the ability to constantly discover and consume new information through hyperlinks. This feature plays a significant role in information delivery.
Typography - Unlike regular text, digital text is more versatile and can take on various forms. It can range from kinetic typography, which changes based on user reactions, to incorporating different types of music based on the information it contains. In other words, there are multiple ways to express digital text.
In summary, I needed to decide whether to focus on digital text as a medium for information delivery or explore its various forms. Making this decision didn't require extensive reasoning, so I considered a few criteria to guide me towards one of the focal points. Both options were intriguing to me, so it wasn't an easy decision. However, Andreas advised me to take my time since it wasn't something I needed to
Even though my focus is on digital text, the topic of interactive design, which is the way to express it, is also crucial. Therefore, I thought it was necessary to investigate some case studies that combine these two topics, namely interactive design using digital text.
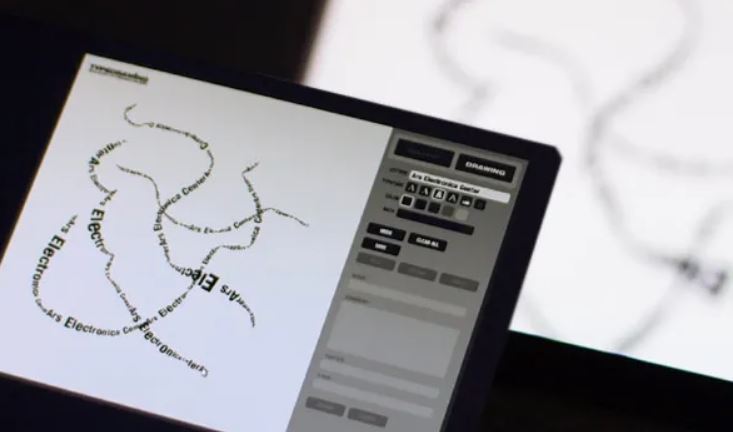
In the "Type Drawing" artwork, users input text through a computer or mobile device. However, this inputted text isn't displayed as-is; instead, it is drawn along a path based on the user's movement direction. For instance, if a user moves their phone left or right, the text similarly flows left or right along a path. This way, the text is visually represented by following the actual movements of the user. This process results in the creation of unique artworks where the text is drawn within the space according to the user's actions.


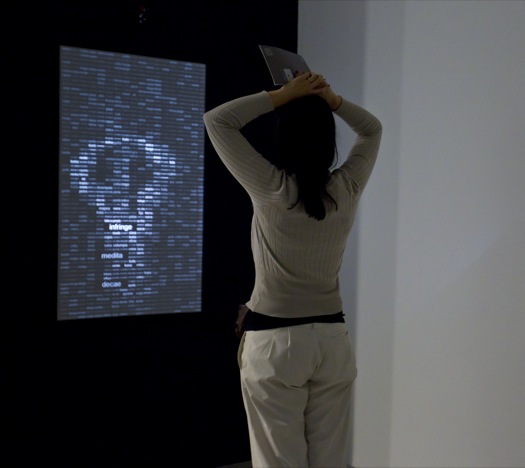
This piece shows the viewer's shadow revealing hundreds of tiny words that are in fact all the verbs of the dictionary conjugated in the third person. The portrait of the viewer is drawn in real time by active words, which appear automatically to fill his or her silhouette. The collector may choose to display the words in English, Spanish or French, or a combination of the three languages.
The biggest thing I felt was that as the times change and fewer people use text in their artwork, there are not many exhibitions using digital text. Especially with interactive design, which requires the latest technology, there weren't many case studies to find. As Andreas mentioned, all of these works were created a long time ago, when web pages were the latest technology, so they may not seem as innovative to us. However, these case studies still made me think about various ways to work with typography and words.
After showing some case studies that I found, Andreas showed me other artworks that use typography. The common point of these works is that they use text to directly convey meaning within the information. They also make us think about how we experience the information. I found great interest in the fact that they communicate the intention of the exhibition to the viewers easily and intuitively, and I believe it will help me in generating ideas in the future.
By gathering various information about the topic, I was able to clarify the functions, definitions, and communication methods of digital text, which I had been unsure about. Furthermore, while explaining the process and results to Andreas, I was able to objectively assess the research steps I have taken and what needs to be further developed. The most important step I need to focus on next is contextualization. I have gathered enough information about digital text, so now it's time for me to decide which aspects to focus on.